Product Discovery
Improving the Grocery Shopping Experience
Role:
Interviewer, UI design, UX design, prototype creation, usability testing
Team:
4 HCI graduate students (including myself)
Duration:
3 months from initial concept to mid-fidelity prototype

01
Framing the problem:
What is the problem space? Why solve for it? And who stands to benefit?
How might we improve the efficiency and accuracy of the in-store grocery shopping experience?
This was our team's initial problem statement. It should be noted that prior to reaching this point, we had each individually brainstormed and submitted several potential problems to solve for. These ranged from an online platform to aid high school seniors in deciding which college/university to attend to an app that would easily allow a child to interact with a parent's smartphone without fear of them accessing certain features or calling emergency services. Ultimately the team favored my personal contribution to the potential problem space, which was an idea that, as a group, we might attempt to improve the in-store grocery shopping experience. Peer feedback gathered after presenting our top three ideas also overwhelmingly corroborated this preference and set the stage for our grocery shopping aid.
The next step was to further investigate our assumed benefits to the users and potential business outcomes by completing a Lean UX canvas. Some highlights of these problems, solutions, and benefits included:
Problems
Items are sometimes forgotten or difficult to find
The supposition that shoppers often need to backtrack through the store for items
The store layout is unusual, or the customer may be visiting an unfamiliar store
Frustrated by the time required to complete trip
solutions
Robust list building tailored to groceries
Organization of the list by aisle number for increased efficiency
Adaptive list based on store location's unique layout
Notification of forgotten items
User Benefits
Efficiency and time savings
Preventing missed/forgotten items
Ease in locating niche items
An overall more enjoyable shopping experience
Business Outcomes
Decreased congestion and wait times in store
Improved customer loyalty and satisfaction
Reduced interruptions to employees
New customer acquisitions via product utility
Why solve for this problem?
Ultimately we decided it translated into a great product design opportunity because it was a real-world problem we could all personally relate to. Most grocery store apps are lacking in features and cumbersome to use for focused shopping. Our opportunity also seemed viable on paper from both a business and customer experience perspective. Most importantly, however, our killer feature, which spawned the initial idea (the organization of one's grocery list by aisle number such that only required isles are visited), was theoretically possible using store inventory/stocking data via an API.

02
Defining the user:
Envisioning and creating empathy for target customers through the construction of practical personas
Who are our users?
At this stage, it was important for our team to begin visualizing our prospective users. We conducted a live Mural session to begin hashing that out. First, we referenced and expanded on the users & customers section of our Lean UX canvas. Brainstorming together, we were able to add additional features and specifics about our previously identified presumed users. We grouped complementary features that fit well together, and eventually, four primary frameworks organically emerged as starting points for persona development.
After identifying the four basic frameworks, every team member wrote a contextual mini-story for one of the personas to kick off the four low-fidelity personas. We then bounced around debating, discussing, and adjusting the details for each. Finally, we assessed the risks in our assumptions for each persona type.
Fitness Fred
Our impulsive shopper who makes quick trips for healthy food to prep and often visits unfamiliar stores based on wherever he happens to be in the city.
Busy Brenda
Our working mom who juggles two kids and a full-time job. Her main goal is simply to get in and out of the grocery store as quickly and efficiently as possible.
Coupon Cathy
Our budget-minded shopper with a large family. She does extensive trips and hunts for deals but lives relatively far from the store in a rural area, so forgetting items is a bigger ordeal for her.
Picker Paul
Our grocery store employee who fulfills online orders. He uses our app to simplify and streamline his job and recommends it to customers struggling to find items.
Finalized Personas
It was my job to take our low-fidelity persona mock-ups, further refine and polish the details, and create high-fidelity deliverables, which in this case, I accomplished in Figma.

03
Preliminary Research:
Competitive analysis and tertiary research into grocery store design and marketing tactics
Indirect Competitors
We began by first examining both indirect and direct competitors currently offering products for grocery shoppers. In terms of indirect competitors, there are, of course, meal delivery services like HelloFresh and Blue Apron, as well as shopping services like Instacart or even the grocery chain's own pickup/delivery services. However, there are usually additional fees associated with these options, and despite their growing popularity, there are still plenty of customers that prefer to shop in-person to reduce cost or hand-select produce and make substitutions on the fly.
Direct Competitors
As far as direct competitors, some generic list-making tools are popular such as AnyList, as well as rudimentary options like the “Notes” app and non-digital tools like simple paper lists. However, these lack features beyond the basics and are neither tailored to or specifically focused on grocery shopping. There are also store/brand-agnostic options more focused on grocery lists, such as Mealtime and Our Groceries, that add several welcomed features more specific to the task, but none are customized to particular store chains or distinct locations whose layouts might vary. Finally, the grocery chains themselves have offerings in the form of apps designed for their patrons, but these are often bloated with features unrelated to in-store shopping and are instead more focused on advertising, digital coupons, and in-house pickup/delivery services. While they allow for the selection of a physical location and show item locations and sometimes even maps/floorplans, they do not pin these locations to a streamlined and focused list and require an exact brand/SKU to be selected in order to surface aisle location data. The question of why this is not typically a feature in branded grocery apps was answered with some secondary research into grocery store design. In addition, these chain-specific apps are unhelpful for anyone who shops at various stores and would need a different app for each company giving rise to a disjointed experience and multiple lists.
Supermarket Design
Wanting to learn more about the psychology and marketing tactics underpinning grocery store design, our secondary research led us to a frustrating conclusion. If you've ever felt lost while wandering a supermarket, this is no accident. Grocery stores are confusing by design. In an effort to keep you in the store as long as possible to make those impulse purchases and spend more money, grocery chains play sneaky tricks like putting popular items in the middle of aisles or staples like milk and eggs toward the far back corner, so customers have to walk past all those additional enticements along the way. High-cost items are generally set conveniently at eye level, while budget brands are placed on lower shelves, and stores are even periodically rearranged to increase confusion and maximize profits.
“According to brain-scan experiments conducted by Paul Mullins and colleagues of Bangor University, Wales, the demands of so much decision-making quickly become too much for us. After about 40 minutes of shopping, most people stop struggling to be rationally selective, and instead begin shopping emotionally—which is the point at which we accumulate the 50 percent of stuff in our cart that we never intended buying.”
- Rupp, R. (2015). Surviving the Sneaky Psychology of Supermarkets. National Geographic
What this meant for us from a business and product viability standpoint is that we needed to assume there would be a lack of direct cooperation from the grocery chains and, therefore, design under the premise that we would be creating a third-party application. One of our most exciting feature opportunities, the automatic organization of one's list by aisle number for any given store, needed access to inventory/stocking data. Some stores offer access to an API key, but with the exception of a few, the cost and usage restrictions are often prohibitive. Another possible solution would be to scrape this aisle location data from the various grocery chains' websites.

04
Primary Research:
Semi-structured interviews with shoppers and affinity mapping the results
Questions we wanted to answer
At this point in the process, we better understood the questions we wanted to answer. With the aid of exploratory interviews utilizing shoppers matching our persona groups, we were interested in learning things like:
Current processes and procedures shoppers use in planning and prepping for a grocery trip?
Their feelings about the shopping experience in general?
Primary pain points, if any, during a typical grocery trip?
How frequently do they visit different or less familiar stores vs. the same location?
Basic requirements they might need from a new application to plan and aid as a checklist?
How often do they use coupons/discounts during a typical grocery trip?
And separately, for the store employee persona, what are the pain points and logistics surrounding the fulfillment process?
Interviews
To answer these questions, we developed a brief screener housing basic demographic and persona-specific questions to help funnel interviewees into the appropriate categories and screen out ineligibilities. Two extensive interview guides were collaboratively created, one for the various in-store shopper personas as well as a modified version for the grocery employee persona.
Recruitment began, and one store employee with order fulfillment experience agreed to participate, as well as seven in-store shoppers spread relatively evenly among the remaining customer persona types. 1:1 interviews lasting approximately 30 minutes were remotely moderated, recorded, and transcribed via Webex. The team reviewed and pulled all relevant interview responses into a Mural Canvas. There was no shortage of interesting quotes and tales of frustration from the interviewees. There was also a general excitement at the prospect of an app that could alleviate some of these pain points.
“When I'm in one of those I have to be here shopping experiences (Costco, Safeway, Giant) versus an I want to be here experience (Seattle farmers market) and I'm stuck there longer than intended, and I can't find stuff...that's when I get frustrated, and that's where an app or something that just makes it a much more efficient process would be handy.”
- W (Participant 1)
Affinity Mapping
We ended up with so much data to work with that there became a need to cluster and label the most frequently cited issues and habits of these consumers. Working collaboratively for several hours, we conducted an affinity mapping session and grouped thematically similar responses into points of interest to ideate around.
One key learning from the analysis of the interview data necessitated a revision in one of our persona groups. We spoke with a grocery store employee well-versed in the order fulfillment process and learned that at their location, they utilize handheld devices called “ZEBRAS.” These devices actually serve a somewhat similar purpose to our envisioned product by guiding the customer fulfillment associate through the store, but they are, of course, not available to the public for the profit-maximizing reasons mentioned earlier. What this meant for us was that we no longer needed to solve for this particular user, and as a result, we eliminated Picker Paul from our collection of personas and stopped referencing it going forward.

05
Interpreting & Prepping for Ideation:
Refining our problem statement, prioritizing features, and story mapping the task
Applying Research Insights
The affinity mapping session proved to be extremely helpful. It reinforced some preconceived hunches surrounding problems we expected to solve for, but also surfaced some unexpected wants/needs we had not considered.
Anticipated needs to solve for:
Spending more time in the store than desired
Difficulty locating certain products
Irritation of forgetting important items
Confusing store layouts
Difficulty finding employees to assist
List organized in an efficient manner
Disorientation when visiting unfamiliar stores
Unexpected insights/opportunities:
Frustrations with the checkout process
Desired meal planning/recipe integration
Overhead map of store layout
Augmented reality features
Sales and digital coupon integration
Distractions/crowds impair focus
A desire for some sort of gamification
Refined Problem Statement
Armed with this newfound knowledge, as well as our team's internal insights, we slightly modified our problem statement and began prioritizing features with “must” and “should” statements.
How might we improve the planning, efficiency, and accuracy of the grocery shopping experience by reducing both the time spent navigating the store and the hassle of missed or hard-to-find items?
MUST
Provide the location of specific hard-to-find items and/or item categories
Allow for simple and intuitive list-making
Order list by aisle number for faster and more efficient store navigation
Allow users to easily change the preferred store location
Provide notification of missed items
Should
Show frequently/recently bought items
Allow list to auto-populate with common meals and found recipes
Show pricing and sale items
Allow multiple users to add to list
Attempt to integrate with stores’ online ordering system and digital coupons
Story Mapping
The final step before design ideation could begin was to walk through the entire product-aided grocery shopping journey, from account creation and planning the trip, to carrying the bags in from the car. We accomplished this during two separate story mapping sessions. The first was aimed at uncovering every step of the experience in a rough draft and the second session involved refining details and breaking up the story map into an MVP, as well as distinct subsequent product releases. This helped us focus on the parts of the overall task we could actually solve for as well as narrow the design scope to features that made sense from a logistics and feasibility standpoint.
While advanced features like AR visualizations of item locations and overlays of ideal paths through the store were exciting, they were beyond the scope of an MVP and less likely to be utilized until wearable technology reaches maturity. In the same vein, UPC scanning and digital coupon integration would have required third-party cooperation and were likewise moved to future releases. We instead focused our MVP on solutions we could integrate ourselves with our biggest challenge isolated to our primary differentiator and selling point, the scraping of item location data to create an efficient shopping list perfectly ordered by aisle number.

06
Design Ideation:
Initial sketches and wireframes, post-ups with internal and external feedback, and several rounds of iteration
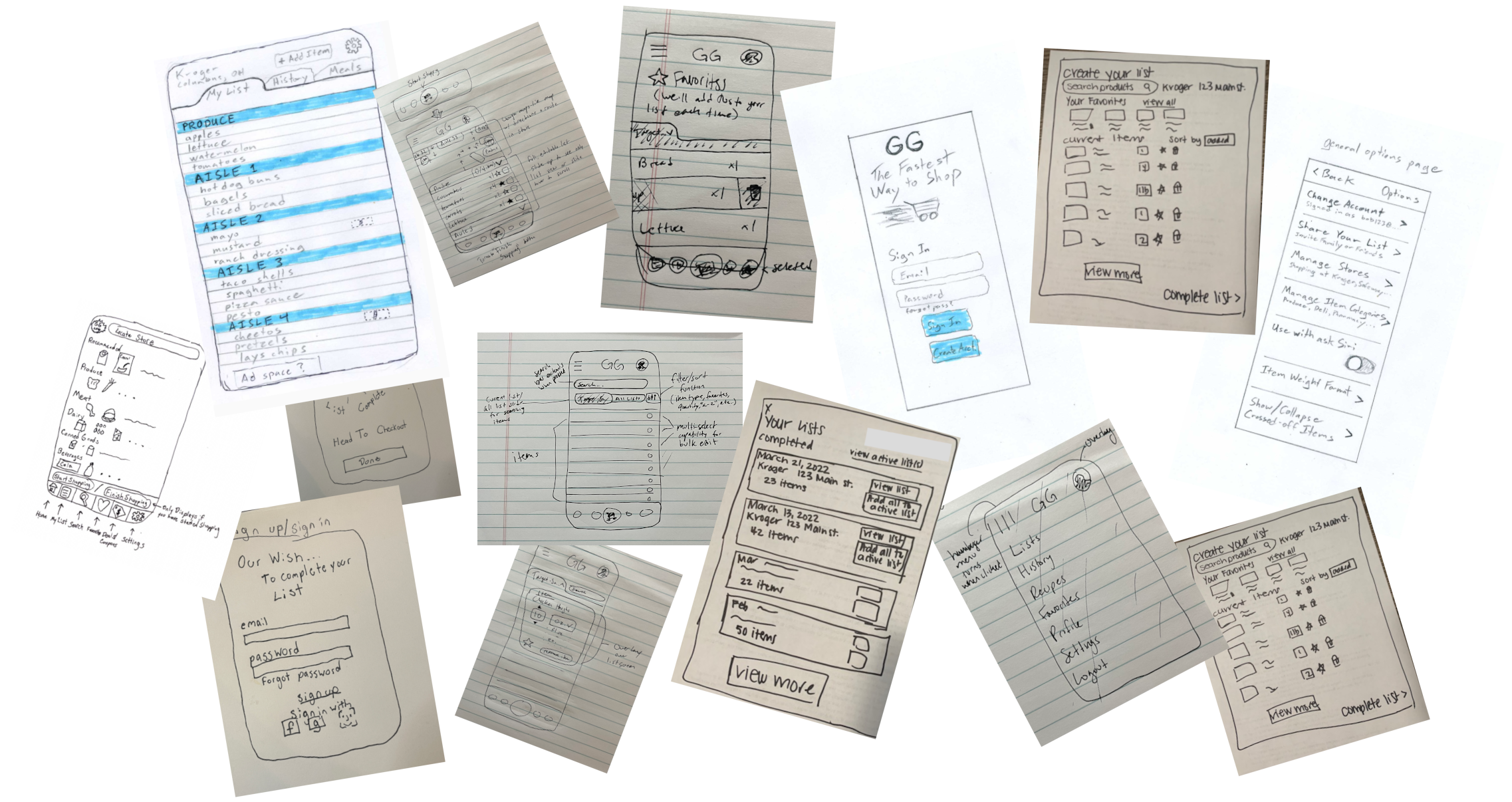
Rough Sketches
Although clearly not artists by any stretch of the imagination, my team and I began with some simple paper and pencil sketches to avoid wasting time and resources on mid-fidelity iterations that might inevitably meet the chopping block. The goal was simply to draw out some initial concepts that could act as artifacts to start the discussion and ideate around. Basic sketches of sign-up, options, list creation, history, and active shopping screens were tackled by all team members.
Post-Up Board
We then used a post-up board in Mural to asynchronously add notes to each others' designs and discuss pros and cons internally. Some important sketches and concepts that rose to the surface during these sessions included the use of colored headers for aisle numbers to delineate groups of items found there, filters to sort item history and favorites in various ways, and the concept of manually starting and stopping an active shopping trip in order to facilitate a missed item notification. Some concepts that met an untimely demise included image-based list creation options, a welcome screen that simply added extra clicks at the start of a trip, and the use of text-based tabs, which were dropped in favor of icon-based navigation.
Mockups
After narrowing down our mutually favored concepts and riskiest assumptions, we then showcased them in another post-up board designed to gather external feedback from peers. This artifact was reviewed by other graduate students and translated to enthusiasm for our concept of sorting the grocery list by aisle number or department and the idea of including an overhead map of the store. Questions regarding the implementation of item favorites, the handling of weights/quantities, and the potential for an overly-cluttered UI were also taken into consideration. With all this in mind, we began to work towards more concrete wireframes and mid-fidelity mockups to begin solidifying the look of our product.
Rough Wire Flow
Once the general look was pinned down, we began working through user wire flows, iconography, and other navigational details. One important decision we made was to separate the “active shopping” list from the “list creation” screen. This was based on concerns of a potentially overly-cluttered UI and interview insights pointing toward an already distracting store environment. By separating list creation features like a search bar and item history filters into a dedicated and discrete area, the active shopping screen is able to remain lean and focused on the task at hand, only displaying the items waiting to be checked off while in the store. To accomplish this, it was decided that the bottom central navigation icon would be enlarged and act as a toggle between the two modes. The icon would also change from a shopping cart to an image of a list to indicate the available mode to toggle into. The remainder of the bottom navigational buttons would be dedicated to receipts/trip history, a store map, a finish shopping button, and a recipes section.
Dedicated List Creation
The list creation screen would house a standard search bar and buttons to filter item histories such as favorite/starred items, recently purchased items, and alphabetical ordering options. Anything added by the user on this list creation screen would be ready and waiting on the active shopping screen for when the customer is on-site and ready to shop.

07
Validation:
Prototyping, scenario & talk-aloud task construction, usability testing
Build
Finally, it was time for our team to build, measure, and learn with something tangible. We needed to create a mid-fidelity, limited functionality prototype to begin the concept validation process. Division of labor within the team, with an eye toward tapping into individual strengths, meant the development of the prototype fell on me. I built the prototype in Figma using our previously agreed-upon aesthetics, UI artifacts, and wire flows. It quickly became evident that in order to facilitate usability testing, a mock shopping scenario would need to be created so that we could build the prototype around this scripted task. In this case, I devised an imaginary shopping trip to gather items needed for a brown bag lunch for school-aged children. We later expanded on this imaginary scenario with a full-fledged concept testing guide. After a few working days, I finished the prototype, including several interactive component variants like checkboxes, strikethroughs, favorites, and add-to-list/on-list state indicators.
Finalizing iconography choices was a challenge in some cases. Our centrally located primary toggle button changed states from a shopping cart icon (to indicate the ability to switch to the active shopping screen) and a notepad and pencil icon (to switch back to list creation). These choices, as well as the map, favorites, and A>Z filtering icons, were all fairly intuitive. We ran into trouble with some of the other categories, such as recipes (bowl and spoon icon), previously completed trips (receipt icon), and perhaps most difficult of all, a finish shopping button (finish flag icon). The finish shopping button was a necessary evil, required to address one of the most commonly reported pain points during our discovery interviews. The need for a forgotten item notification required that the user indicate that they were finished shopping and ready to checkout. Only then could they be warned of any potentially forgotten items from their list. Text labeling was brought up as an option, but we elected to proceed solely with icon-based navigation during usability testing.
Two separate variants were created for post-shopping notifications. One for a successful trip that included the requested gamification features in the form of trip length and average time per item and a second condition to indicate that the user had forgotten items which also gives a choice to delete them or save them for a future trip.
Prototyping
After adding an overhead map to be used at a specific moment in our scripted scenario, the prototype flow was completed, and we were ready for usability testing.

Measure
Before kicking off usability testing, we first expanded on the imagined scenario and created a concept testing guide that involved subjects role-playing all the steps in this grocery shopping task.
Recruitment
Recruitment for usability testing was accomplished with convenience sampling, tapping friends, family, and peers to act as product users. Seven participants spread roughly equally between our persona categories were enrolled.
Usability Testing
These research sessions lasting approximately 45 minutes, were remotely moderated and recorded via Webex, with participants sharing their screens and interacting with the prototype in real-time. Facilitators guided each subject through the hypothetical shopping scenario with the intention of testing operational intuition, icon function recognition, and general sentiment. Successes, encountered pain points, user suggestions, and other observations were all recorded and affinity mapped in a collaborative Mural session.
Overall, user sentiment was quite positive, with most claiming the product was intuitive and useful. The organization of the list by aisle number was appreciated, as was the in-store map feature for stubbornly hard-to-find items. There were, however, some commonly cited pain points that warranted a closer look.

08
learning:
High-level themes, areas for improvement, and corrective steps for future iterations
Research Insights
Prototype testing yielded a wealth of helpful data. It allayed some concerns, such as our choice to separate the list creation screen from the active shopping screen but also confirmed some of our fears, such as icon recognition and affordances. Some navigational cues, such as the store map icon, list editor, and A-Z sorting, were widely recognized. Others were identified as problematic across several users. In particular, the finish shopping button, receipt/trip history button, and recipes section were all frequently misidentified. While the team favored a clean and uncluttered UI, a simple fix would be to have text labels for each navigational icon. This would consume a bit of screen real estate, but it would likely solve the problem. Another option would be to rework the icon choices, but this would prove difficult for things like the finish shopping button, for which there are no standard conventions.
Another frequently requested feature was the ability to denote item quantities and weights. This would certainly be an important addition to any future iterations. One solution might be a pop-up window that presents itself after adding an item to the list. This could, however, add an unwelcome step/click to the process for those preferring to deal with quantities on the fly. Instead, another option might be to display a quantity field next to every item that could be interacted with if desired or simply ignored.
Empty State
There was also some confusion caused by the empty state of our initial unpopulated list upon opening the app. There is a brief onboarding message to prompt the user to move to list creation and begin adding items, but our participants wanted to see some sort of grayed-out placeholder list to indicate what was possible within this active list. This could easily be remedied with generically numbered null state item examples.
Finish Shopping Prompt
Finally and perhaps most importantly, not only was the finish shopping icon somewhat ambiguous in function to users, but any initiative or compelling reason to use it was unclear to them. The need to remedy missed/forgotten items with some sort of notification or reminder was a major pain point found during discovery research. Without knowing when a customer intended to move toward checkout, we needed this intention to be manually indicated by the user, but many expressed the inclination to simply close the app or turn off their phone when done shopping. The team discussed a possible fix: the inclusion of a text-based button that would appear more prominently at the end of the user's active list, hopefully prompting them to take action before closing the app.
Some miscellaneous additional considerations and user insights included a request for last-purchased dates in item history, the ability to scan barcodes for list-making, voice assistant integrations, and a grocery trip step counter for further gamification. Another great suggestion that might require collaboration with the grocery chains was the desire for a filter that would show the weekly sale items in the list creation stage. There was also a preference from a few participants that checked-off items should disappear entirely or fall to the bottom of the list and out of the way. Our team's take on this would be to have the items under an aisle category collapse under that header with the option to expand and view them if needed. For instance, if the user were collecting several items from aisle 7, they would remain in a checked-off state until the last item from that particular aisle was collected. At that point, they would collapse underneath the aisle 7 header to remove clutter and free up screen real estate.
Conclusion
After clearing up these lingering design and workflow details and confirming back-end logistics, whether that solution entails using API keys or data scraping for item locations, we would officially be ready to hand off the MVP. Our team was encouraged by feedback indicating strong interest in the product and opinions pointing towards true market viability. Interestingly, shortly after completing the project, Instacart announced that it was in the process of beta testing a strikingly similar app aimed at assisting its gig workers. Their take on this product relies more heavily on an in-store map, and while the item list does include aisle numbers for each product, it does not order them in an efficient or sensible way. Nevertheless, it was encouraging to see that something so close to our original vision was hitting the market for these personal shoppers and elevated our suspicions about viability and product-market fit. Overall the project was illuminating, and it was refreshing to collaborate so effectively with a wonderful team holding varied backgrounds in research, design, and development.